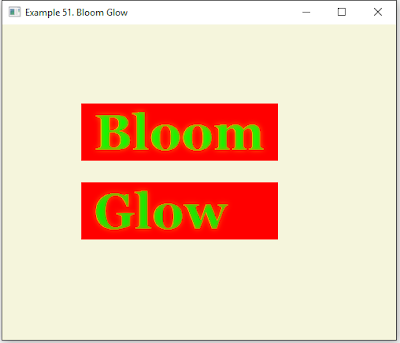
Both Bloom and Glow can be used to make something seem glowing.
Here a green text is glowing over a red rectangle. Threshold (bloom) and Level (glow) are values between 0 and 1. Note a threshold of 0.1 is similar to level of 0.9.
package ex51;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.effect.Bloom;
import javafx.scene.effect.Glow;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.stage.Stage;
public class Ex51 extends Application {
@Override
public void start(Stage stage) {
Group root = new Group();
Label lab1 = new Label(" Bloom");
lab1.setLayoutX(100);
lab1.setLayoutY(100);
lab1.setMinWidth(250);
lab1.setFont(Font.font("Georgia", FontWeight.BOLD, 64));
lab1.setStyle("-fx-background-color: red;-fx-text-fill: green;");
Bloom bloom = new Bloom();
bloom.setThreshold(.1);
lab1.setEffect(bloom);
Label lab2 = new Label(" Glow");
lab2.setLayoutX(100);
lab2.setLayoutY(200);
lab2.setMinWidth(250);
lab2.setFont(Font.font("Georgia", FontWeight.BOLD, 64));
lab2.setStyle("-fx-background-color: red;-fx-text-fill: green;");
Glow glow = new Glow();
glow.setLevel(0.9);
lab2.setEffect(glow);
root.getChildren().addAll(lab1, lab2);
Scene scene = new Scene(root, 500, 400, Color.BEIGE);
stage.setTitle("Example 51. Bloom Glow");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}
This is the output:

No comments:
Post a Comment